Windows
- 安装node.js
- 打开cmd,输入
node -v测试是否安装成功
- 由于新版node已经集成npm,所以npm也已经安装成功,输入
npm -v测试
- 输入
npm i nrm -g,安装nrm - 输入
nrm use taobao切换npm源,原理与切换maven中央仓库一样,加快国内访问npm的速度 - 输入
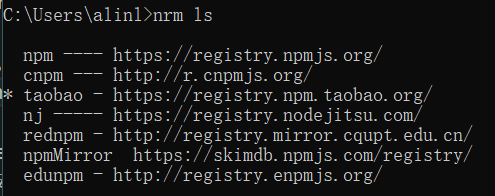
nrm ls查看是否已经切换了npm源
- 输入
npm i yarn -g安装yarn - 输入
npm i @vue/cli -g安装vue-cli 3.0 - 输入
npm install webpack -g安装webpack - 输入
webpack -v验证是否安装成功
MacOs(待续)
本文作者:LiuChenZe
本文链接:http://LiuChenZe.github.io/2018/11/28/安装配置vue环境Windows-MacOS/
版权声明: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。

